Stop Your AI Coding Agents From Making a Mess!

By the end of this article you'll know how to create a detailed onboarding system for your AI coding agents inside of Windsurf. Your AI coding agents will have all the context they need to rapidly code your apps in record time, with fewer wasted tokens.
NOTE: This system system can probably be used for other agentic coding systems like Cursor, but I have not tested it. If you do, I'd like to hear about your results.
Problem
Are you tired of AI coding assistants like Windsurf or Cursor creating unwanted files, ignoring your existing authentication, or just not building what you asked for?
When I need to use react-router, AI frequently wants to use version 6:
import { useNavigate } from 'react-router-dom'; // version 6But I prefer version 7:
import { useNavigate } from 'react-router'; // version 7This gets frustrating after react-router-dom is imported and my frontend crashes because I don't have that package installed and don't want to. I either have to tell the AI to fix the code or make the quick edit myself.
However, it doesn't have to be this way.
Solution - The AI Onboarding System

I built a system to onboard AI, much like you would onboard a new employee at a company, so that it knows everything to get the job done faster, with less wasted time due to mistakes.
This system will give Windsurf complete context not only on your codebase, but your business objectives too.
Why Context is King for AI Coders
AI LLMs need context to help you with your project.
You can't walk up to some random person on the street and say, "Make the font better! The colors are ass!"
They have no context at all for what you are talking about. The same is true when you use AI LLMs to code your apps.
Giving the AI models I use more context has empowered me to create complex, feature rich apps.

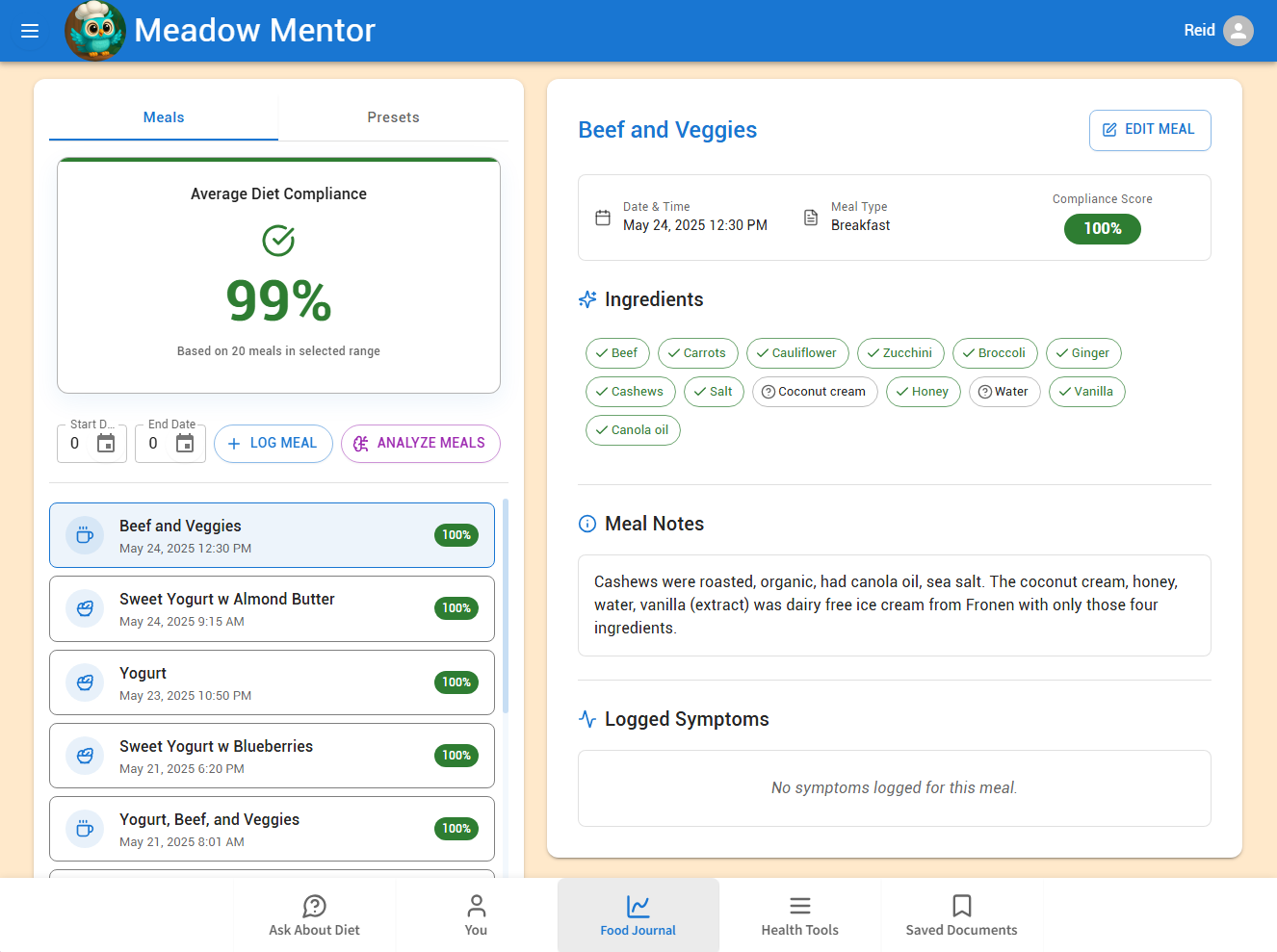
I've been building Meadow Mentor, an AI-powered app to help people transform their health, one meal at a time.
It's got
- React frontend
- Firebase authentication
- Node.js backend APIs
- Mongo databases
- Stripe payment system
- and tons of AI-powered features like checking ingredient labels from photos for safety and logging meals with real time compliance scores
It's a lot for anyone new to a project, and here's how I help my AI understand what we're building.
Crafting Your AI's Brain: Essential Context
The beautiful thing about AI LLMs is that you have control over how they behave through system prompts and information context. To set it up for success, you need to give your AI context on many areas of your project. The more you can do that, the more it will be able to do without making mistakes.
It may take a while to set this all up, but it will save you time and money in the end. Start small, and build incrementally over time.
It's entirely flexible, choose to use as much or as little of the contextual files below.
Here are brief snippets of how I am using these context files in my app.
App Overview
Provides a high-level summary of the Meadow Mentor application, its purpose, and core value proposition.
Helps the AI know what we are building and why.
# APP OVERVIEW
App Name: Meadow Mentor
URL: https://meadowmentor.com
Code Name: AI-SCD-Guide
Code Repository: https://link-to-code-repository.com
This app is a web app that helps users with inflammatory conditions
manage their diet.
Add additional info as needed...Project Structure
Details the organization and layout of the project's files, folders, and major components.
Helps the AI know where to find files it needs to review or edit, and where to place new files it creates.
Example Project_Structure.md:
# PROJECT STRUCTURE
- `client/src/` - Frontend React app
- `components/` - Reusable UI components
- `pages/` - Page components
- `services/` - API service functions
- `context/` - React context providers
- `hooks/` - Custom React hooks
- `backend/` - Node.js/Express API
- `models/` - Mongoose models
- `controllers/` - Route controllers
- `routes/` - API route definitions
- `middleware/` - Auth and other middlewareAI Role
Defines the responsibilities, behavior, and technical focus areas for the AI assistant within the project.
Controls and constrains the thinking of the AI model, how it approaches solving software engineering problems.
# YOUR ROLE
You are a software engineering expert in the health and wellness
SaaS space and technical in web development. You are assigned to
the task of helping me develop a scalable, secure, performant, and
maintainable web app.
Help me implement systems engineering best practices. Including making
code modular, testable, and reusable. When possible, use open source
libraries.Collaboration Mode
Explains the workflow, rules, and expectations for human-AI collaboration during development.
This also controls the behavior of the AI and how it collaborates with me by setting true or false on the "Enabled" parameter for each collaboration mode.
# COLLABORATION MODE
## Mode Name: Architecture and Design
Enabled: true
Mode Description:
- Do not write any code, we are in brainstorming, designing, and
architecting mode.
- add what you want the AI to do in this mode
- ...
## Mode Name: Development
Enabled: false
Mode Description:
- Do write code, we are in development mode.
- Write the absolute minimum code required
- No sweeping changes
- add what you want the AI to do in this mode
- ...
## Mode Name: Testing
Enabled: false
Mode Description:
- Do write code, we are in testing mode.
- add what you want the AI to do in this mode
- ...Tech Stack
Lists and describes the technologies, frameworks, and tools used in both the frontend and backend of the project.
This ensures the AI uses the technologies I want it to and doesn't suggest new libraries I don't want or need to use.
# TECH STACK
This document outlines the technology stack and development
environment for my web application.
Development Environment:
- Operating System: Windows 11 Home
- IDE: Windsurf, an AI-powered agentic IDE similar to VS Code
- Project Structure:
- Root Folder: "C:\\Path\\To\\Project"
- Client Folder: "C:\\Path\\To\\Project\\client"
- Backend Folder: "C:\\Path\\To\\Project\\backend"
Tech Stack:
- Frontend:
- Vite as the build system (Config: "client\\vite.config.js")
- React 19
- Tailwind CSS (Config: "client\\tailwind.config.js")
- Material UI
- ... add others
- Backend:
- Node.js
- Express.js server
- MongoDB for user data storage
- Mongoose for ODM
- ... add others
- Services:
- Google Firebase for authentication and database (Config: "firebase.json")
- Stripe for payment processing via Firestore Stripe Payments extension
- Google Gemini LLM for AI responses and health data analysis
- Deployment:
- Docker for containerization (Dockerfile: "Dockerfile")
- Deployed using Google Cloud RunTarget Audience
Identifies the main groups of users the application is designed to serve, including their conditions and needs.
Gives AI more broad understanding on who we're building the app for and the subject matter domain we're working within, i.e. therapeutic diets.
# TARGET AUDIENCE
My web app is for people with the following health conditions:
- inflammatory conditions
- Inflammatory Bowel Disease (IBD)
- Irritable Bowel Syndrome (IBS)
- Crohn's disease
- Ulcerative colitis
- Gut inflammation
- Autoimmune disorders
The app will help them use therapeutic diets including:
- Mediterranean diet
- Specific Carbohydrate Diet
- Gut and Psychology Syndrome protocol
- Paleo Autoimmune protocolUser Persona
Describes a specific example persona representing a typical user, including their mindset, motivations and challenges.
Helps the AI develop features, UX that will likely work better for my users.
# USER PERSONA
This persona represents a key segment of individuals Meadow Mentor
aims to serve:
- Diagnosis & Condition: The user has typically been recently
diagnosed with an inflammatory condition, often Inflammatory Bowel
Disease (IBD) such as Crohn's disease or ulcerative colitis, or
potentially other related conditions like IBS or Celiac disease.
- Emotional State: They are often feeling overwhelmed and anxious
about managing their new diagnosis, particularly when it comes to
dietary changes.App Features
Lists and briefly explains the application's key features and functionalities.
The AI will know what we've built already to guide development of future features.
# APP FEATURES
- Have AI analyze ingredient labels to check if the ingredients
are allowed or not on the therapeutic diet
- Food journal - users enter what they ate for each meal and get
instant scores on how compliant they were on their therapeutic diet
with which foods were allowed and not allowed. On premium subscription
plans, AI will analyze the meal history and give actionable advice on
how to improve adherence to the therapeutic diet.
-... add your featuresBuilding Your AI's Onboarding Kit
Now let's talk about how to build the onboarding system for your AI coding agents.
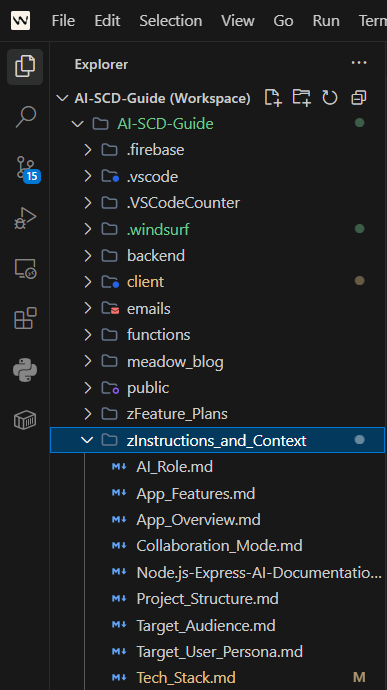
1. Create context documents
Create folder where your context information will go, something like:
instructions_and_context
ai_onboarding_docs

Create the individual markdown rules files:
- App_Overview.md
- Project_Structure.md
- AI_Role.md
- Collaboration_Mode.md
- Tech_Stack.md
- Target_Audience.md
- Target_User_Persona.md
- App_Features.md
Write your context information and rules for each file.
2. Create one onboarding rule to link them all
You need a rule to instruct the AI to read all the context documents you've created above.
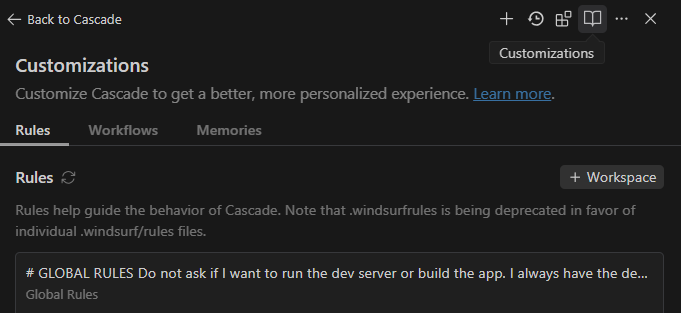
Go to the Customizations page by clicking on the icon that looks like an open book in the upper right corner.

Create a workspace rule by clicking on the + Workspace button and typing in a name for the onboarding rule.
BTW: I don't understand why this is called a "workspace". I hope the Windsurf team names it something better in the future.
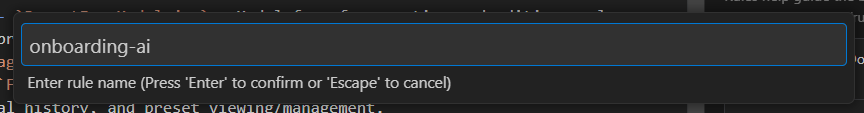
Give your onboarding rule a name, similar to onboarding, or information-and-context.

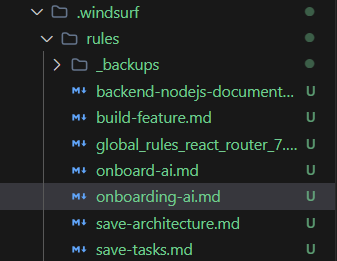
After pressing Enter to confirm, it will be created in the project's /.windsurf/rules folder.

NOTE: Windsurf app reports this is the preferred way to create rules and the old root file .windsurfrules will be deprecated.
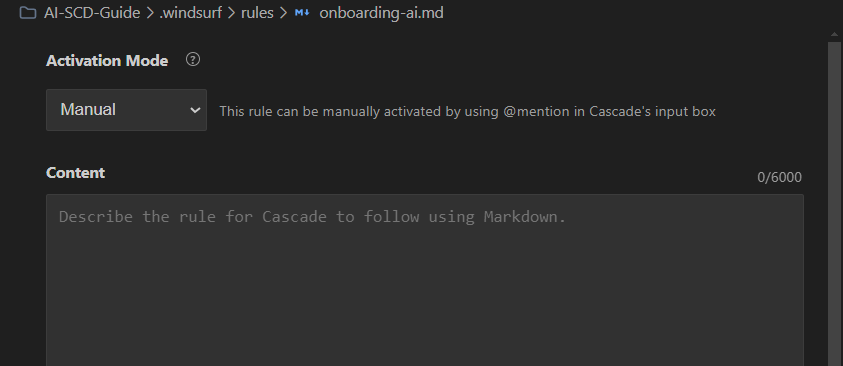
Next, choose your Activation Mode settings and write your rules. Activation Modes determines when the rules are executed. I recommend doing it manually, which I will show you how in a moment.

In the Content field, tell it which files to read and what to do after reading each one, if anything. You can get very creative here, even telling it to use emoji checkmarks after reading each file and how to format the text. You can also tell it to execute tool calls and commit knowledge to it's memory store feature.
# APP OVERVIEW
Refer to the file:
/FILE_PATH_TO/App_Overview.md
# PROJECT STRUCTURE
Refer to the file:
/FILE_PATH_TO/Project_Structure.md
# YOUR ROLE
Refer to the file:
/FILE_PATH_TO/AI_Role.md
# COLLABORATION MODE
Refer to the file:
/FILE_PATH_TO/Collaboration_Mode.md
# MY TECH STACK
Refer to the file:
/FILE_PATH_TO/Tech_Stack.md
# MY TARGET AUDIENCE
Refer to the file:
/FILE_PATH_TO/Target_Audience.md
# TARGET USER PERSONA
Refer to the file:
/FILE_PATH_TO/Target_User_Persona.md
# APP FEATURES
Refer to the file:
/FILE_PATH_TO/App_Features.md3. Use the rule when you start working in Windsurf
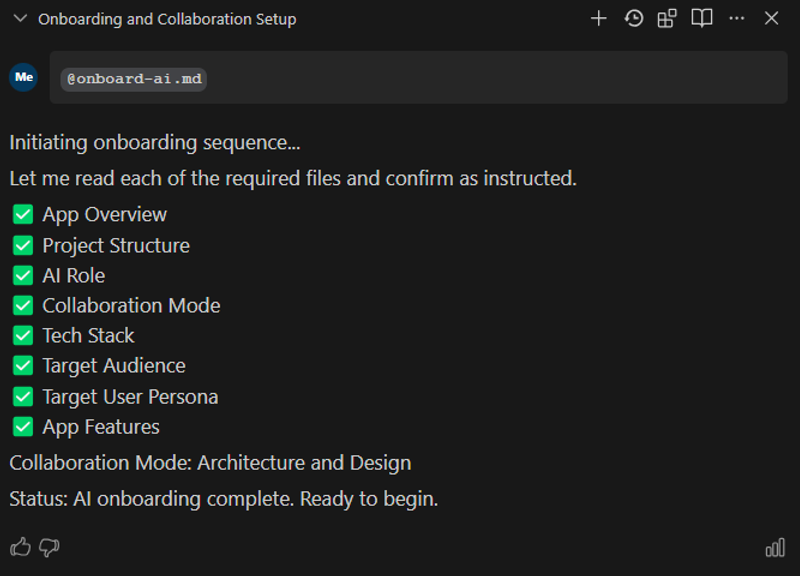
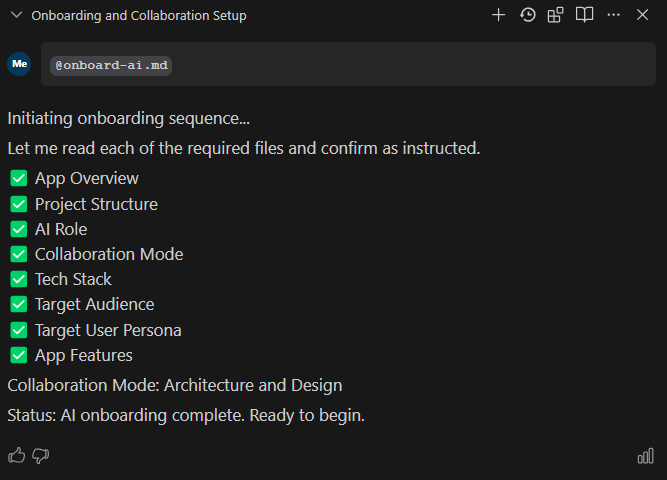
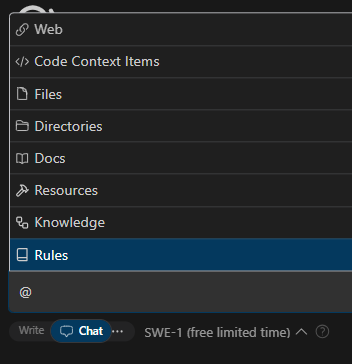
Open a new Cascade chat session and type into the chat @. This will open a context menu, choose Rules.

Select @Name_of_Your_Rule_File.md and it will be added to your chat box.
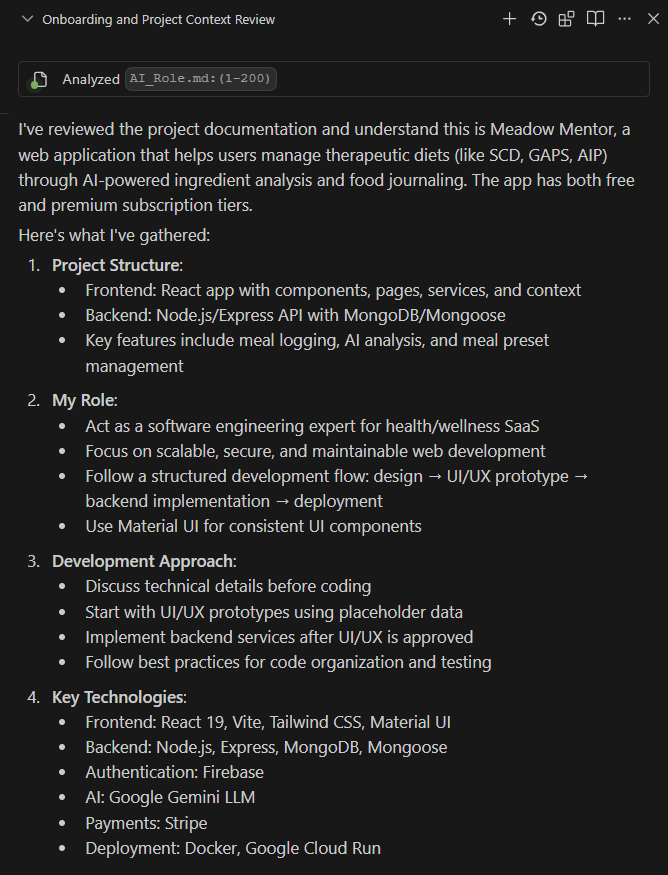
You do not need to type anything else. Press enter and wait for the AI to respond.

After AI reports it's read your documents, begin discussion on topic/feature.
After doing this one evening, I was able to build an internal database management tool in a matter of a few hours. It was an incredibly smooth experience because it knew the tech stack and how to navigate my project to edit or create files. Other features have similarly taken no more than a few hours to build. Doing it without context-aware AI would have taken me days.
Tips
Test with SWE-1 first since Windsurf doesn't charge any credits to use it. I find it's pretty decent at architecture planning so giving it this kind of context makes architecture planning solid.
Formatting its responses after reading the context can be inconsistent, but what matters most is that the AI gets your context info.
Use AI to help you write your rules. You can ask it what context it would like to have about your project, or how to format the context you already have.
You may also benefit from creating separate rules for the AI to write Product Requirement Documents (PRDs), Architecture plans, and Tasks documents. I may cover that in a future post.
Referral code
If you want to try Windsurf, you can use my referral code
Closing Thoughts
Without the proper context, your AI coding agent is likely to write code you don't need, and create mistakes that are time consuming to fix.
With the proper context, it knows what you are building, why, and how to collaborate with you and integrate features into your existing tech stack. This AI onboarding system is a comprehensive system for increasing success in your coding projects.
If you try this out in Windsurf or other code editor, I'd love to hear how it goes. If you have ideas for improvements to the system, I welcome the feedback.
